Financial tips and advice on investment for developers:
"Learn how to free extra monthly cash from your dev-salary for investment"
There are so many different ways to free money for investments without thinking of getting another job. Download my Top-15 cash-freeing tips cheat sheet.
Why Should You Surround Yourself With Supportive People?


source: Photo by Pixabay from Pexels
Ever shared your goals and aspirations with a family or friend, only for them to not understand or unable to relate?
How to Boost Emotional Intelligence to Become a Better Leader


source: Photo by Pixabay from Pexels
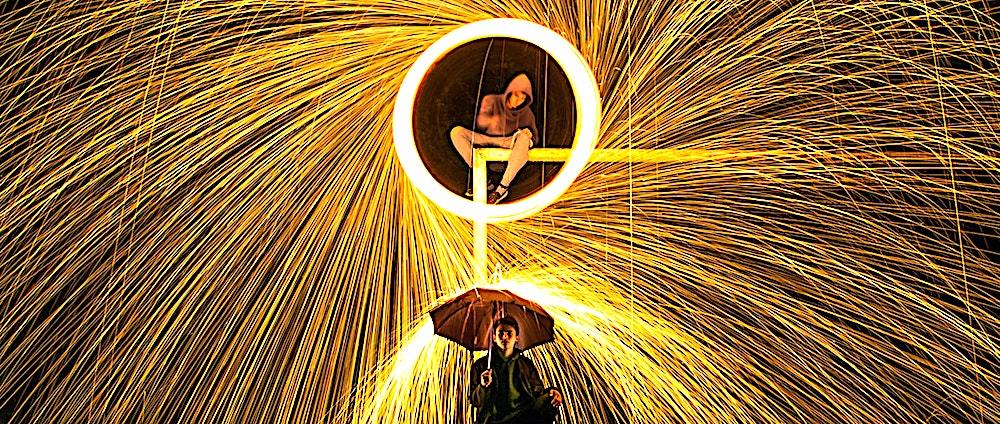
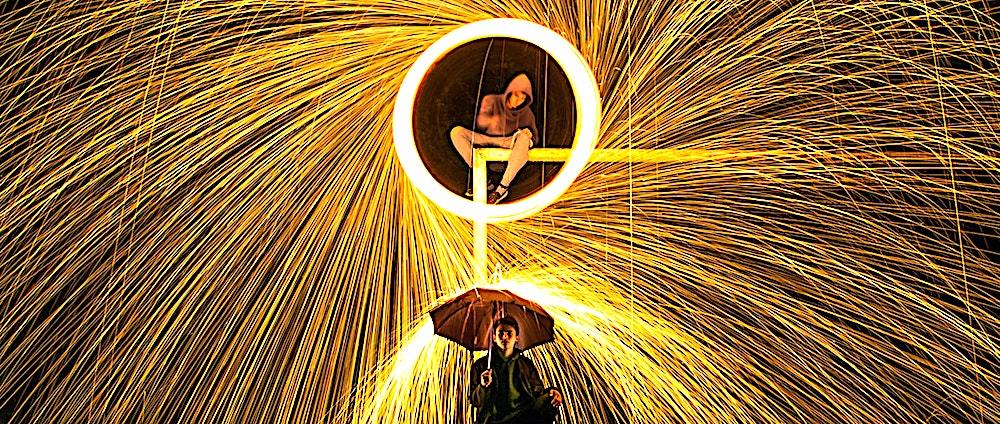
One of the best creative problem-solving techniques


source: Photo by meo from Pexels
How to reduce risks of software development


source: Photo by Web Donut from Pexels
How to be Less Busy and More Effective


source: Photo by Rudolf Kirchner from Pexels
How to Design Great Software Products in Small Startups


source: Photo by William Iven from Unsplash
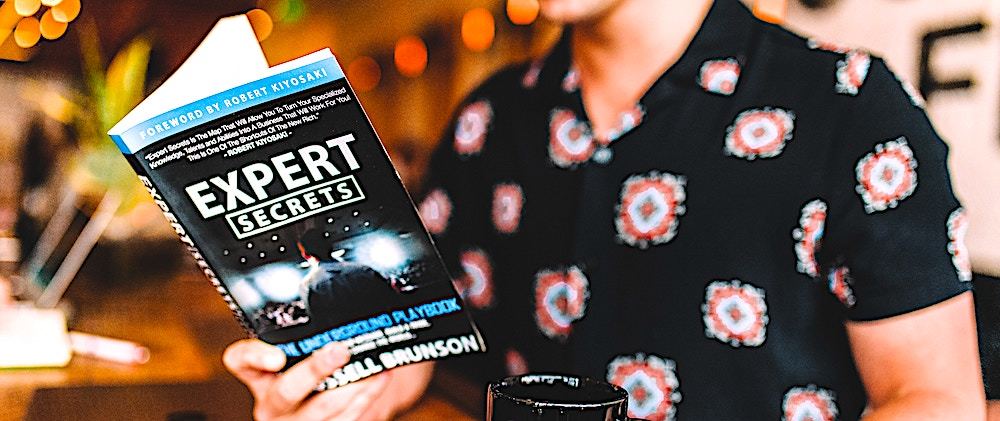
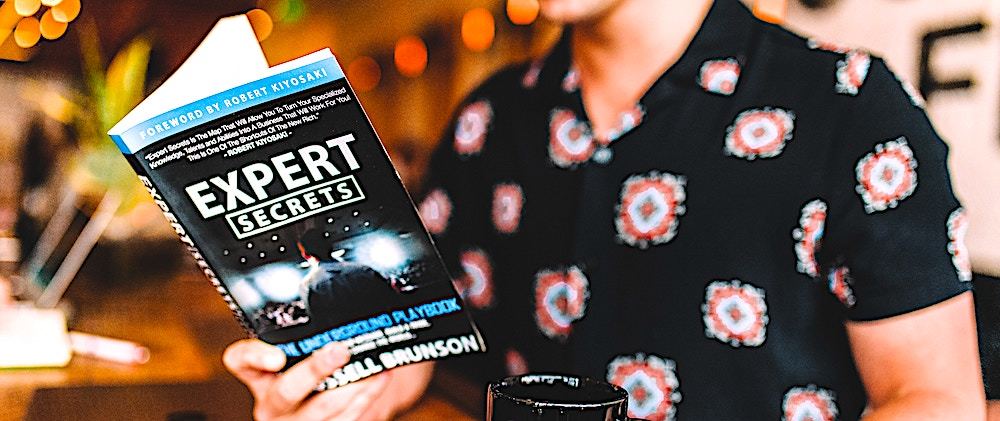
How to Become an Expert in Your Field


source: Photo by Austin Distel on Unsplash
How to Increase Productivity on Your Side Project


source: Photo by bongkarn thanyakij on Pexels
7 Simple Rules to Make Life Better for Developers


source: Photo by Vojtech Bruzek on Unsplash
Start-up vs. Corporate Life: What should you choose?


source: Photo by Peter Nguyen on Unsplash
